htmlプラグインエラー: このプラグインを使うにはこのページの編集権限を「管理者のみ」に設定してください。
文字ばかりのブログより、適切な画像が適切な場所にイラストや図があると、説得力が増したり、見やすくなります。
&html(<b>★まず、必要な画像をご用意ください。
必ず予め、画像を保存しておきます。</b>)
必ず予め、画像を保存しておきます。</b>)
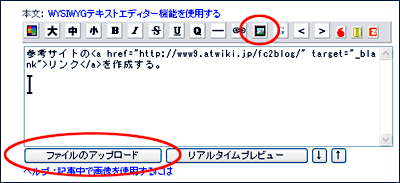
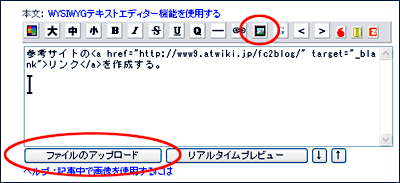
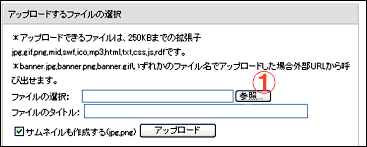
(1)本文記事を入力しいる時、画像が必要な箇所で

ツールバーか、記入欄下部にある「ファイルのアップロード」ボタンをクリックします。

ツールバーか、記入欄下部にある「ファイルのアップロード」ボタンをクリックします。
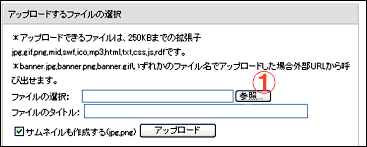
(2)「参照」ボタンをクリックし、ファイルを探します。


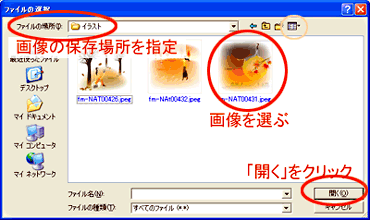
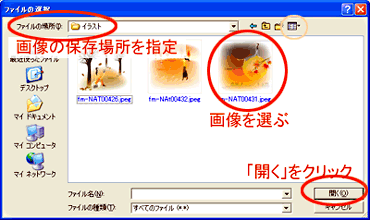
(3)ファイルを選び、開きます。


1)「ファイルの場所」から画像を保存した場所を指定します。
2)画像ファイルをクリックで選びます。
3)「開く」ボタンをクリックします。
2)画像ファイルをクリックで選びます。
3)「開く」ボタンをクリックします。
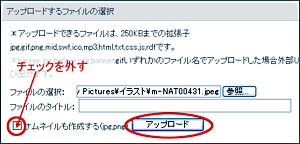
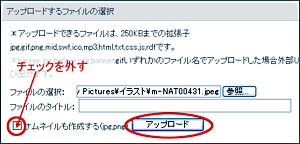
(4)「アップロード」ボタンをクリックします。

登録する画像のサイズがそれ程大きくない場合は、
「□サムネイルも作成する」のチェックをクリックで外してみてください。

登録する画像のサイズがそれ程大きくない場合は、
「□サムネイルも作成する」のチェックをクリックで外してみてください。
※サムネイルの設定は
左メニュー欄「環境設定の変更」→右上メニュー「ブログの設定」
下にスクロールする
「サムネイル設定(デフォルト値) 」
の項目でサムネイル時のサイズを変更できます。
150~220程度が見やすいと思います。
左メニュー欄「環境設定の変更」→右上メニュー「ブログの設定」
下にスクロールする
「サムネイル設定(デフォルト値) 」
の項目でサムネイル時のサイズを変更できます。
150~220程度が見やすいと思います。
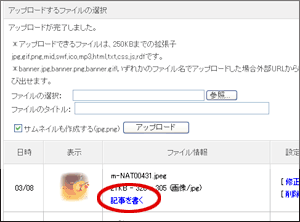
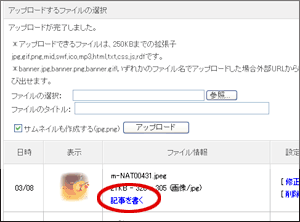
(5)「記事を書く」の文字をクリックします。


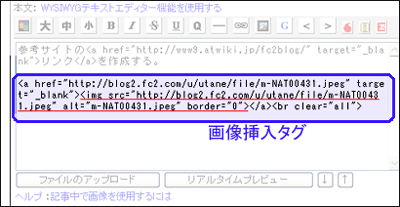
自動的に、本文記入欄に、画像挿入タグが追加されます。

青く囲まれた箇所が、画像挿入タグです。
タグがよく分からない場合は、中身を編集しない方が無難です。
※最低限、上図の赤線の部分があると、画像は公開ブログに表示されます。
■画像を中央揃えにする■
通常画像を挿入すると、公開ブログの記事エリアにて、左側に画像が表示されます。
そのままでも勿論支障はありません。
が、中央に画像を表示させたい場合は、以下のようなタグを画像タグの冒頭と語尾に追加します。
そのままでも勿論支障はありません。
が、中央に画像を表示させたい場合は、以下のようなタグを画像タグの冒頭と語尾に追加します。
<P align="center"> 画像挿入タグ </P>

次の項目へ→
もう少し本格的な記事の書き方
もう少し本格的な記事の書き方