JURIA @Wiki
@あれこれ-2011年2月
最終更新:
juria
-
view
@あれこれ-2011年2月
[2011-02-21]
Posterous+Google buzz あっちこっち&bookmark_hatena(show=none)
PosterousのAutopostにGoogle Buzzを設定していたのだけど、
メール投稿の場合(Google Chrome+GMail)に改行や文字装飾などが失われてしまうし、
また、WEBからの投稿(PosterousサイトやPosterous for Chrome (working)から)の
場合はその問題は無いのだけど、投稿元がPosterousの記事ではなくGoogle Buzzって
ことになってしまうので、逆に、Google Buzzの接続サイトとして取り込むようにした。
(反映に時間がかかるのは百も承知。Buzzは自分用データベースなので
リアルタイムじゃなくてOK。)
メール投稿の場合(Google Chrome+GMail)に改行や文字装飾などが失われてしまうし、
また、WEBからの投稿(PosterousサイトやPosterous for Chrome (working)から)の
場合はその問題は無いのだけど、投稿元がPosterousの記事ではなくGoogle Buzzって
ことになってしまうので、逆に、Google Buzzの接続サイトとして取り込むようにした。
(反映に時間がかかるのは百も承知。Buzzは自分用データベースなので
リアルタイムじゃなくてOK。)
 |
 |
| Posterous Autopost | Google Buzz 接続サイト |
PosterousでAutopostの設定をすると勝手に自動的にサイト内(プロフィールの所)に
Google Profileへのリンクを「rel="me"」属性付きで挿入してくれるので、
Posterous公式ブログ(Integrating Posterous and Google Buzz) のStep 1は
済んでいることになる。
Google Profileへのリンクを「rel="me"」属性付きで挿入してくれるので、
Posterous公式ブログ(Integrating Posterous and Google Buzz) のStep 1は
済んでいることになる。
 |
 |
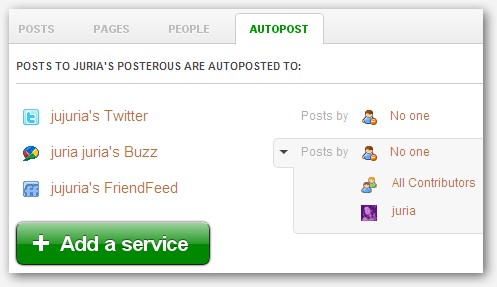
Step 2-1.Google buzzへの
Autopostの設定
は、削除ではなく無効(No one)に変更。
[Make Change]ボタン→[Posted by]→[No One]
[Make Change]ボタン→[Posted by]→[No One]
Step 2-2.Googleプロファイルを編集
Google アカウント →[プロフィールの編集]→[リンク]
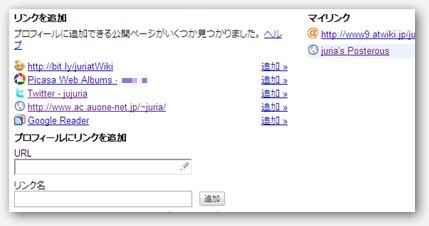
[プロフィールにリンクを追加]
自分のPosterousのURLを登録→[マイ リンク]に登録される
Google アカウント →[プロフィールの編集]→[リンク]
[プロフィールにリンクを追加]
自分のPosterousのURLを登録→[マイ リンク]に登録される
Step 2-3.Boogle Buzzの接続済みサイトを確認、「その他のサイト」のリストから
「接続済みサイト」に[追加]する。
「接続済みサイト」に[追加]する。
2-2ですぐに認識されたのだけど、実はその前に、
Google ウェブマスターツール
で
サイトの所有権の確認をさせようとしたのだけど、Posterousに Google Analytics の
設定をしても、 Google Analytics トラッキング コード を配置してもらえるわけでは
ないようで、敢え無く失敗。一応設定手順だけメモしておく。
サイトの所有権の確認をさせようとしたのだけど、Posterousに Google Analytics の
設定をしても、 Google Analytics トラッキング コード を配置してもらえるわけでは
ないようで、敢え無く失敗。一応設定手順だけメモしておく。
1.
Google Analytics
に自分のPosterousサイトを登録、
「Google Analytics Domain ID」をコピー
「Google Analytics Domain ID」をコピー
2.Posterousに
Google Analytics
の設定をする。
[Manage]→[SETTINGS]→[ANALYTICS]→[Edit]
1.で得た「Google Analytics Domain ID」を入力→[Save Settings]
[Manage]→[SETTINGS]→[ANALYTICS]→[Edit]
1.で得た「Google Analytics Domain ID」を入力→[Save Settings]
3.
Google ウェブマスターツール
[サイトを追加...]ボタン→サイトのURLを入力
[Google Analytics アカウントにリンク]にチェック→確認
↓
「サイト(http://juria.posterous.com/)を確認できませんでした」
[サイトを追加...]ボタン→サイトのURLを入力
[Google Analytics アカウントにリンク]にチェック→確認
↓
「サイト(http://juria.posterous.com/)を確認できませんでした」
もしかしたら、Posterousに独自ドメインを使用している場合はDNS レコードで
確認できたりするのかなあ、と思ったり。
確認できたりするのかなあ、と思ったり。
[2011-02-08]
Yahoo! Pipes Badge &bookmark_hatena(show=none)
つまり、
Yahoo! Pipes
で、
Posterous 投稿記事から twtr2src を使ったTwitterまとめ記事(#1)以外を抽出(#2)
したものと、 Flickr 投稿記事の、それぞれタイトルと本文の一部のみを表示(#3)する
ようにしてから2つを合体(#4)、投稿日時の新しい順に並べ替え(#5)取得する件数を
指定して(#6)新しいRSSを作成、ListタイプのBadgeにしているのだけど、
思い通りにならない(できない)部分があるんだよね。
(iGoogle widgetとHTML埋め込みで確認。いずれもRSSリーダーでは問題ない。)
Posterous 投稿記事から twtr2src を使ったTwitterまとめ記事(#1)以外を抽出(#2)
したものと、 Flickr 投稿記事の、それぞれタイトルと本文の一部のみを表示(#3)する
ようにしてから2つを合体(#4)、投稿日時の新しい順に並べ替え(#5)取得する件数を
指定して(#6)新しいRSSを作成、ListタイプのBadgeにしているのだけど、
思い通りにならない(できない)部分があるんだよね。
(iGoogle widgetとHTML埋め込みで確認。いずれもRSSリーダーでは問題ない。)
- Badge自体の高さは指定した高さに固定なので、ある程度の件数を表示させようと
思うとその時々の記事の量によっては入りきらない(スクロールバーが出ちゃう)
ことがある。
→記事一件の高さを固定することではみ出す事はなくなるが、ブラウザによって
スタイルシートの解釈が違うし、表示できる文字の量が減る。
ことがある。
→記事一件の高さを固定することではみ出す事はなくなるが、ブラウザによって
スタイルシートの解釈が違うし、表示できる文字の量が減る。
- 投稿記事リストに挿入されるサムネイル(media:thumbnail)のサイズが50x50固定で
縦横比無視でリサイズされる。
23hq
のようにサムネイルが元画像の縮小版である
場合は歪んでしまうのです。( Flickr は75x75に切り出しなのでOK)
→Yahoo! Pipesでのサイズ書き替えもBadgeを表示させる際のスタイルシートでも
変更できない。変更する方法があるのかな?
場合は歪んでしまうのです。( Flickr は75x75に切り出しなのでOK)
→Yahoo! Pipesでのサイズ書き替えもBadgeを表示させる際のスタイルシートでも
変更できない。変更する方法があるのかな?
- 先頭部分のみ表示(#7)させている本文の続きは、元記事へのリンクに書き換えて
いるのだけど、HTMLタグは無視されている。
#1 Pixelpipe経由でPosterousに自動投稿
なぜ twtr2src による記事を除外するかって、tweetsはインデックスだから。
#2 [Filter]
#3 [Regex]
#4 [Union]
#5 [Sort](さらにBadgeスクリプトで表示件数を指定している。)
#6 [Truncate]
#7 最初に出現する句読点(。か、)以降をリンク文字列に書き換え
なぜ twtr2src による記事を除外するかって、tweetsはインデックスだから。
#2 [Filter]
#3 [Regex]
#4 [Union]
#5 [Sort](さらにBadgeスクリプトで表示件数を指定している。)
#6 [Truncate]
#7 最初に出現する句読点(。か、)以降をリンク文字列に書き換え
[2011-02-05]
飽きたし、 &bookmark_hatena(show=none)
思うところもあり、ここ以外の更新履歴の表示を
Yahoo! Pipes Badge
にした。
(未完成)
各所投稿記事を最終的にEvernoteとGMailに流し込む工程自動化の見直しの
副産物なのだけど。
(未完成)
各所投稿記事を最終的にEvernoteとGMailに流し込む工程自動化の見直しの
副産物なのだけど。
特にChromeで表示が重いので、また飽きるかも。
詳細はいずれ。
詳細はいずれ。
-