htmlプラグインエラー: このプラグインを使うにはこのページの編集権限を「管理者のみ」に設定してください。
参考になるサイトやブログを閲覧し、自分の記事からそのサイトに繋げる「リンク」を設定する事ができます。
こうする事で、閲覧者のみならず、後々自分自身で公開ブログを見直している時に、以前参考になったサイトへのアクセスが容易になります。
例えば、当参考書サイトへのリンク設定をする手順を見ていきます。
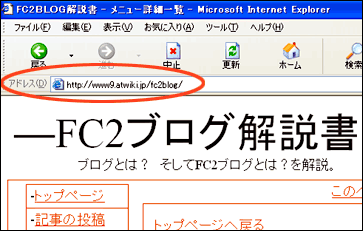
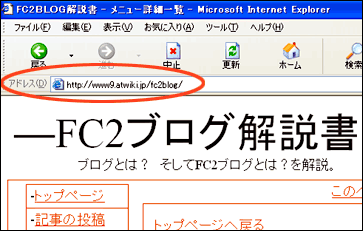
(1)リンク先にしたいサイトを表示する

この時表示されている「アドレス」欄内をクリックする。
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (サイトを表示した状態)

この時表示されている「アドレス」欄内をクリックする。
(2)アドレス欄が青色に反転表示されます。
htmlプラグインエラー: このプラグインを使うにはこのページの編集権限を「管理者のみ」に設定してください。
htmlプラグインエラー: このプラグインを使うにはこのページの編集権限を「管理者のみ」に設定してください。
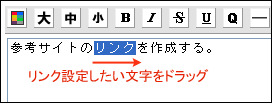
(3)ブログの記事入力状態にします。
本文入力の時に、サイトのタイトル等を入力し、

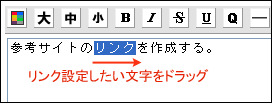
サイトタイトルに当る文字をドラッグします。
本文入力の時に、サイトのタイトル等を入力し、
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (リンク設定したい文字をドラッグ)

サイトタイトルに当る文字をドラッグします。
(4)「リンク」 ボタンをクリックすると…
ボタンをクリックすると…
#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (アドレス入力ができるダイアログが表示される)

このまま
htmlプラグインエラー: このプラグインを使うにはこのページの編集権限を「管理者のみ」に設定してください。
こうするとアドレス(URL)の入力が楽です。
htmlプラグインエラー: このプラグインを使うにはこのページの編集権限を「管理者のみ」に設定してください。
こうするとアドレス(URL)の入力が楽です。
(5)「OK」ボタンをクリックします。
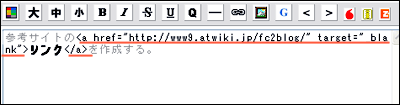
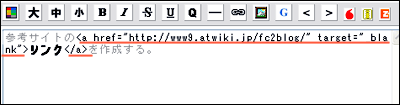
(6)リンク設定完了です。

#ref error :ご指定のファイルが見つかりません。ファイル名を確認して、再度指定してください。 (下図で完了)

赤い下線部分は、あまり手を加えない方がいいです。
正しくリンクされなくなる可能性があります。
正しくリンクされなくなる可能性があります。
※「target="_blank"」を削除すると、公開後リンク文字をクリックした時に同じウィンドウでリンク先が表示されます。
(7)保存後、公開ブログ記事に表示される「リンク」と言う文字のところにマウスを重ねると、リンク文字である事が分かります。
クリックすると、該当ページが別ウィンドウで表示されます。
クリックすると、該当ページが別ウィンドウで表示されます。
次の項目へ→
画像挿入方法
画像挿入方法